In the 21st century, eco-friendly web design has become essential to a website’s success. Furthermore, with the current climate crisis, it is urgent to build websites to minimize their environmental impact. Eco-friendly web design is building websites in a way that is environmentally responsible and sustainable. This blog will cover what eco-friendly web design is, its benefits, tips for creating an eco-friendly web design, best practices for sustainable web design, essential elements of an eco-friendly web design, tools for creating an eco-friendly web design, popular eco-friendly web design trends, examples of successful eco-friendly web design, the importance of using ethical web hosting, and a conclusion.
What is Eco-friendly web design?
Eco-friendly web design involves designing websites with a focus on reducing their environmental impact during the creation, development, and maintenance processes. The approach emphasizes the use of renewable energy sources and minimizing carbon emissions. By adhering to eco-friendly web design principles, websites become sustainable, efficient, and less harmful to the climate.
The advantages of eco-friendly web design are plentiful. For instance, it reduces the energy consumption of websites, resulting in lower operational costs. Additionally, eco-friendly design practices help minimize carbon emissions, which can contribute to the fight against climate change. Moreover, eco-friendly web design can lead to websites that are more efficient and user-friendly.
Benefits of Eco-friendly web design
Eco-friendly web design benefits both website owners and visitors in multiple ways. Firstly, it helps reduce the energy required to operate a website, leading to lower operational costs and energy consumption. Secondly, eco-friendly web design contributes to minimizing carbon emissions produced by websites, thereby supporting efforts to address climate change. Thirdly, eco-friendly web design results in more efficient and user-friendly websites. Implementing eco-friendly design principles can improve website usability, loading speed, and accessibility to all users. Finally, eco-friendly web design also enhances website aesthetics by reducing the reliance on graphics and animations, lowering the energy needed to display the site.

Tips for creating an Eco-friendly web design
To create an eco-friendly web design, several tips can be followed to ensure your website is sustainable and efficient. Firstly, using an efficient content delivery network (CDN) can reduce energy consumption while also improving website speed and performance. A CDN distributes content through a system of servers, ensuring faster and more efficient delivery of content to users. Secondly, server-side caching can be utilized to store frequently accessed content on the server, reducing energy consumption and improving website speed and performance. Thirdly, opting for energy-efficient hardware and software can lower energy consumption while enhancing website speed and performance. Fourthly, renewable energy sources such as solar or wind power can be used to run the website, significantly reducing energy consumption and carbon footprint. Finally, efficient web hosting services that run on renewable energy sources can be selected to reduce energy consumption by the website.
Best practices for sustainable web design
When it comes to designing a website that is both eco-friendly and efficient, there are a number of best practices that can be followed. Firstly, using the latest HTML5 and CSS3 versions can create a lightweight and fast-loading website, reducing energy consumption. Secondly, image compression can reduce the size of website images and improve website speed and performance, leading to less energy consumption. Thirdly, using a content management system (CMS) can make website management and maintenance more efficient, reducing energy consumption. Fourthly, a responsive web design can optimize website accessibility for all devices, reducing energy consumption. Lastly, using performance optimization tools can identify ways to improve website performance, such as compressing images and optimizing code, which can significantly decrease energy consumption.
Essential elements of an Eco-friendly web design
When creating an eco-friendly web design, there are several essential elements that you should include.
First, you should use renewable energy sources to power your website. Incorporating renewable energy sources like solar or wind power into your website’s energy consumption can greatly reduce the amount of energy used and minimize the carbon footprint of your website.
Another important step is to use hardware and software that are energy efficient in order to minimize the energy consumption of your website. Utilizing energy-efficient hardware and software can lessen the energy consumption of your website and enhance its speed and performance.
Third, you should use a content delivery network (CDN) to reduce your website’s energy consumed. A CDN is a distributed server system that can deliver content to users more quickly and efficiently. Using a CDN can help decrease your website’s energy consumption and enhance its speed and performance.
Fourth, it would help if you used server-side caching to reduce the energy consumed by your website. Server-side caching stores frequently accessed content on the server, which can reduce the energy consumed by your website. Additionally, server-side caching can improve the speed and performance of your website.
Finally, it would help if you used a performance optimization tool to reduce the amount of energy consumed by your website. Performance optimization tools can analyze your website and identify ways to improve its performance, such as reducing the size of files, compressing images, and optimizing code. By using a performance optimization tool, you can significantly reduce your website’s energy consumed.
Tools for creating Eco-friendly web design
When creating an eco-friendly web design, there are several tools you can use to make sure that your website is as sustainable and efficient as possible.
First, you should use an image compression tool to reduce the size of your website’s images. By compressing your website’s images, you can reduce the amount of energy consumed by your website and improve the speed and performance of your website.
Another important step is to use a performance optimization tool, which can help you reduce the amount of energy consumed by your website.. Performance optimization tools can analyze your website and identify ways to improve its performance, such as reducing the size of files, compressing images, and optimizing code. By using a performance optimization tool, you can significantly reduce the amount of energy consumed by your website.
Third, using a content management system (CMS) is the third best practice to create an eco-friendly and efficient website. A CMS is a software application that simplifies creating, editing, and publishing content on your website, making it easier to manage and maintain.. By using a CMS, you can reduce the amount of energy consumed by your website and make it easier to manage and maintain.
Fourth, you should use a responsive design to create a website that is accessible to all users. A responsive design is a type of web design that is optimized for all devices, including mobile and tablet devices. By using a responsive design, you can reduce the amount of energy consumed by your website and make it more accessible to all users.
Finally, a content delivery network (CDN) is a network of servers located in various locations that can efficiently and rapidly deliver website content to users. Adopting a CDN can help website owners lower their website’s energy consumption while also improving website speed and performance.
Popular Eco-friendly web design trends
Eco-friendly web design has become increasingly popular in recent years, and several trends are emerging.
First, there is a growing trend toward using renewable energy sources to power websites. Website owners can significantly reduce the amount of energy consumed by their website and reduce their website’s carbon footprint by using renewable energy sources, such as solar or wind energy.
Second, there is a trend towards using efficient hardware and software to reduce the amount of energy websites consume. By using energy-efficient hardware and software, website owners can reduce the amount of energy consumed by their websites and improve the speed and performance of their website.
Third, there is a trend toward using performance optimization tools to reduce the amount of energy websites consume. Performance optimization tools can analyze websites and identify ways to improve their performance, such as reducing the size of files, compressing images, and optimizing code. Website owners can significantly reduce the amount of energy consumed by their websites by using performance optimization tools.
Fourth, there is a trend toward using content delivery networks (CDNs) to reduce the amount of energy websites consume. A CDN is a distributed server system that can deliver content to users more quickly and efficiently. By using a CDN, website owners can reduce the amount of energy consumed by their website and improve the speed and performance of their website.
Finally, there is a trend toward using server-side caching to reduce the amount of energy consumed by websites. Server-side caching stores frequently accessed content on the server, which can reduce the amount of energy consumed by websites. Additionally, server-side caching can improve the speed and performance of websites.

Examples of successful Eco-friendly web design
When creating an eco-friendly web design, there are several examples of successful websites that you can look to for inspiration.
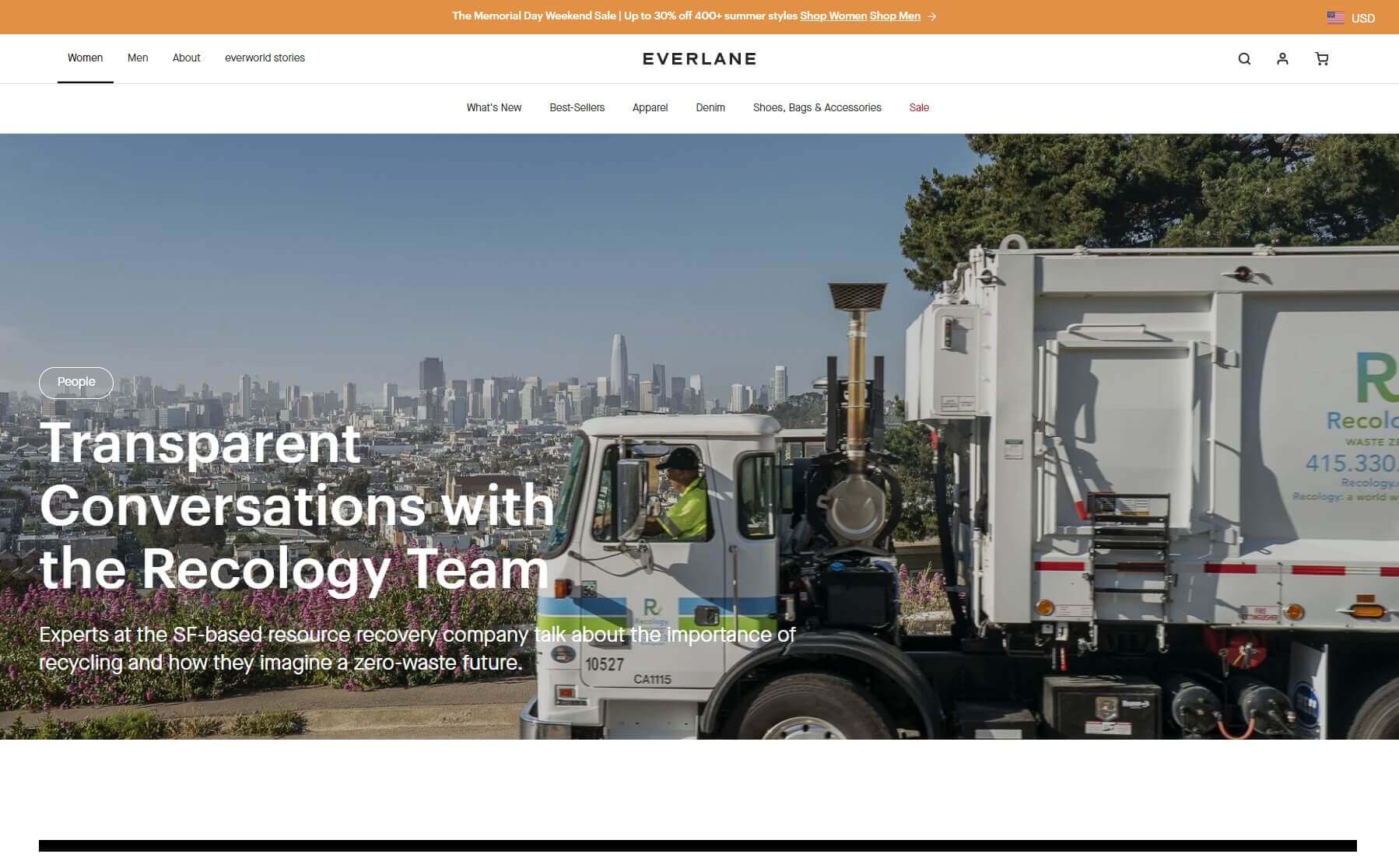
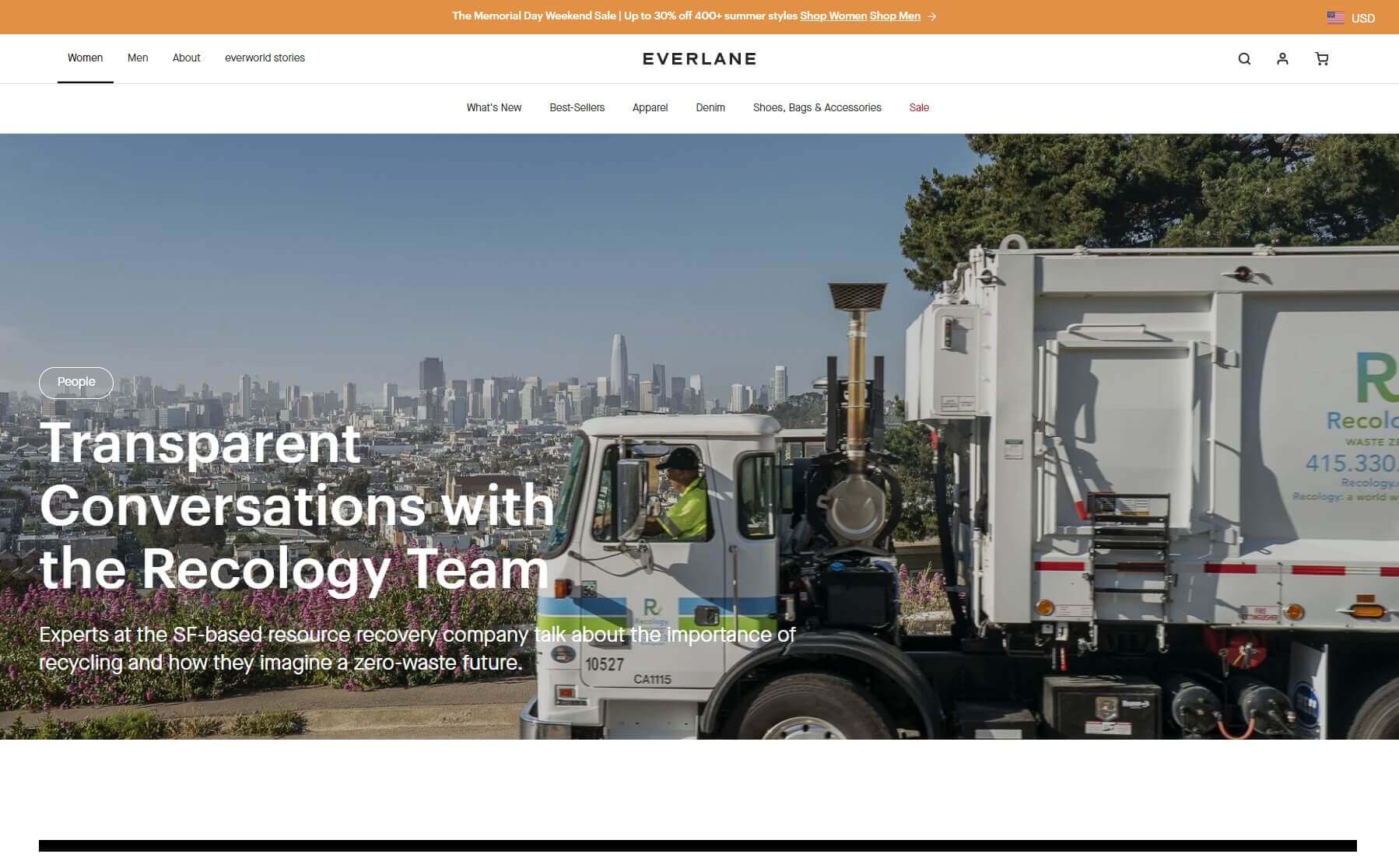
One example is the website for sustainable fashion brand Everlane. Everlane’s website uses renewable energy sources to power the website, and they use efficient hardware and software to reduce the amount of energy consumed by the website. Additionally, the website uses a content delivery network (CDN) to reduce the amount of energy consumed by the website and improve the speed and performance of the website.
Another example is the website for sustainable food company Whole Foods. Whole Foods’ website uses server-side caching to reduce the amount of energy consumed by the website, and they use a content management system (CMS) to make the website easier to manage and maintain. Furthermore, the website employs a performance optimization tool to enhance its performance and minimize energy consumption.
Finally, another example is the website for sustainable building materials company ReStructure. ReStructure’s website uses renewable energy sources to power the website, and they use a responsive design to make the website accessible to all users. Additionally, the website uses image compression to reduce the size of the website’s images and reduce the amount of energy consumed by the website.
The importance of using ethical web hosting
When creating an eco-friendly web design, it is also important to use ethical web hosting. Ethical web hosting is a type of web hosting that is powered by renewable energy sources, such as solar or wind energy. By using ethical web hosting, website owners can significantly reduce the amount of energy consumed by their website and reduce their website’s carbon footprint.
Additionally, ethical web hosting can help website owners reduce their website’s operational costs. By using renewable energy sources to power their website, website owners can reduce their website’s energy costs, which can significantly reduce their website’s operational costs.
Finally, ethical web hosting can help website owners create a website that is more efficient and user-friendly. By using renewable energy sources to power their website, website owners can reduce the amount of energy consumed by their website, resulting in a website that is faster to load and more accessible to all users.
Conclusion
Eco-friendly web design is the practice of developing websites in a way that reduces the environmental impact of the website’s creation, development, and maintenance. This type of web design focuses on using renewable energy sources and reducing carbon emissions. When a website is created with eco-friendly web design principles, it results in a website that is sustainable, efficient, and less likely to contribute to climate change.
The benefits of eco-friendly web design are numerous. By using eco-friendly web design principles, website owners can reduce the amount of energy consumed by their website, reduce their website’s carbon footprint, create a website that is more efficient for user.
Table of Contents
Share on
In the 21st century, eco-friendly web design has become essential to a website’s success. Furthermore, with the current climate crisis, it is urgent to build websites to minimize their environmental impact. Eco-friendly web design is building websites in a way that is environmentally responsible and sustainable. This blog will cover what eco-friendly web design is, its benefits, tips for creating an eco-friendly web design, best practices for sustainable web design, essential elements of an eco-friendly web design, tools for creating an eco-friendly web design, popular eco-friendly web design trends, examples of successful eco-friendly web design, the importance of using ethical web hosting, and a conclusion.
What is Eco-friendly web design?
Eco-friendly web design involves designing websites with a focus on reducing their environmental impact during the creation, development, and maintenance processes. The approach emphasizes the use of renewable energy sources and minimizing carbon emissions. By adhering to eco-friendly web design principles, websites become sustainable, efficient, and less harmful to the climate.
The advantages of eco-friendly web design are plentiful. For instance, it reduces the energy consumption of websites, resulting in lower operational costs. Additionally, eco-friendly design practices help minimize carbon emissions, which can contribute to the fight against climate change. Moreover, eco-friendly web design can lead to websites that are more efficient and user-friendly.
Benefits of Eco-friendly web design
Eco-friendly web design benefits both website owners and visitors in multiple ways. Firstly, it helps reduce the energy required to operate a website, leading to lower operational costs and energy consumption. Secondly, eco-friendly web design contributes to minimizing carbon emissions produced by websites, thereby supporting efforts to address climate change. Thirdly, eco-friendly web design results in more efficient and user-friendly websites. Implementing eco-friendly design principles can improve website usability, loading speed, and accessibility to all users. Finally, eco-friendly web design also enhances website aesthetics by reducing the reliance on graphics and animations, lowering the energy needed to display the site.

Tips for creating an Eco-friendly web design
To create an eco-friendly web design, several tips can be followed to ensure your website is sustainable and efficient. Firstly, using an efficient content delivery network (CDN) can reduce energy consumption while also improving website speed and performance. A CDN distributes content through a system of servers, ensuring faster and more efficient delivery of content to users. Secondly, server-side caching can be utilized to store frequently accessed content on the server, reducing energy consumption and improving website speed and performance. Thirdly, opting for energy-efficient hardware and software can lower energy consumption while enhancing website speed and performance. Fourthly, renewable energy sources such as solar or wind power can be used to run the website, significantly reducing energy consumption and carbon footprint. Finally, efficient web hosting services that run on renewable energy sources can be selected to reduce energy consumption by the website.
Best practices for sustainable web design
When it comes to designing a website that is both eco-friendly and efficient, there are a number of best practices that can be followed. Firstly, using the latest HTML5 and CSS3 versions can create a lightweight and fast-loading website, reducing energy consumption. Secondly, image compression can reduce the size of website images and improve website speed and performance, leading to less energy consumption. Thirdly, using a content management system (CMS) can make website management and maintenance more efficient, reducing energy consumption. Fourthly, a responsive web design can optimize website accessibility for all devices, reducing energy consumption. Lastly, using performance optimization tools can identify ways to improve website performance, such as compressing images and optimizing code, which can significantly decrease energy consumption.
Essential elements of an Eco-friendly web design
When creating an eco-friendly web design, there are several essential elements that you should include.
First, you should use renewable energy sources to power your website. Incorporating renewable energy sources like solar or wind power into your website’s energy consumption can greatly reduce the amount of energy used and minimize the carbon footprint of your website.
Another important step is to use hardware and software that are energy efficient in order to minimize the energy consumption of your website. Utilizing energy-efficient hardware and software can lessen the energy consumption of your website and enhance its speed and performance.
Third, you should use a content delivery network (CDN) to reduce your website’s energy consumed. A CDN is a distributed server system that can deliver content to users more quickly and efficiently. Using a CDN can help decrease your website’s energy consumption and enhance its speed and performance.
Fourth, it would help if you used server-side caching to reduce the energy consumed by your website. Server-side caching stores frequently accessed content on the server, which can reduce the energy consumed by your website. Additionally, server-side caching can improve the speed and performance of your website.
Finally, it would help if you used a performance optimization tool to reduce the amount of energy consumed by your website. Performance optimization tools can analyze your website and identify ways to improve its performance, such as reducing the size of files, compressing images, and optimizing code. By using a performance optimization tool, you can significantly reduce your website’s energy consumed.
Tools for creating Eco-friendly web design
When creating an eco-friendly web design, there are several tools you can use to make sure that your website is as sustainable and efficient as possible.
First, you should use an image compression tool to reduce the size of your website’s images. By compressing your website’s images, you can reduce the amount of energy consumed by your website and improve the speed and performance of your website.
Another important step is to use a performance optimization tool, which can help you reduce the amount of energy consumed by your website.. Performance optimization tools can analyze your website and identify ways to improve its performance, such as reducing the size of files, compressing images, and optimizing code. By using a performance optimization tool, you can significantly reduce the amount of energy consumed by your website.
Third, using a content management system (CMS) is the third best practice to create an eco-friendly and efficient website. A CMS is a software application that simplifies creating, editing, and publishing content on your website, making it easier to manage and maintain.. By using a CMS, you can reduce the amount of energy consumed by your website and make it easier to manage and maintain.
Fourth, you should use a responsive design to create a website that is accessible to all users. A responsive design is a type of web design that is optimized for all devices, including mobile and tablet devices. By using a responsive design, you can reduce the amount of energy consumed by your website and make it more accessible to all users.
Finally, a content delivery network (CDN) is a network of servers located in various locations that can efficiently and rapidly deliver website content to users. Adopting a CDN can help website owners lower their website’s energy consumption while also improving website speed and performance.
Popular Eco-friendly web design trends
Eco-friendly web design has become increasingly popular in recent years, and several trends are emerging.
First, there is a growing trend toward using renewable energy sources to power websites. Website owners can significantly reduce the amount of energy consumed by their website and reduce their website’s carbon footprint by using renewable energy sources, such as solar or wind energy.
Second, there is a trend towards using efficient hardware and software to reduce the amount of energy websites consume. By using energy-efficient hardware and software, website owners can reduce the amount of energy consumed by their websites and improve the speed and performance of their website.
Third, there is a trend toward using performance optimization tools to reduce the amount of energy websites consume. Performance optimization tools can analyze websites and identify ways to improve their performance, such as reducing the size of files, compressing images, and optimizing code. Website owners can significantly reduce the amount of energy consumed by their websites by using performance optimization tools.
Fourth, there is a trend toward using content delivery networks (CDNs) to reduce the amount of energy websites consume. A CDN is a distributed server system that can deliver content to users more quickly and efficiently. By using a CDN, website owners can reduce the amount of energy consumed by their website and improve the speed and performance of their website.
Finally, there is a trend toward using server-side caching to reduce the amount of energy consumed by websites. Server-side caching stores frequently accessed content on the server, which can reduce the amount of energy consumed by websites. Additionally, server-side caching can improve the speed and performance of websites.

Examples of successful Eco-friendly web design
When creating an eco-friendly web design, there are several examples of successful websites that you can look to for inspiration.
One example is the website for sustainable fashion brand Everlane. Everlane’s website uses renewable energy sources to power the website, and they use efficient hardware and software to reduce the amount of energy consumed by the website. Additionally, the website uses a content delivery network (CDN) to reduce the amount of energy consumed by the website and improve the speed and performance of the website.
Another example is the website for sustainable food company Whole Foods. Whole Foods’ website uses server-side caching to reduce the amount of energy consumed by the website, and they use a content management system (CMS) to make the website easier to manage and maintain. Furthermore, the website employs a performance optimization tool to enhance its performance and minimize energy consumption.
Finally, another example is the website for sustainable building materials company ReStructure. ReStructure’s website uses renewable energy sources to power the website, and they use a responsive design to make the website accessible to all users. Additionally, the website uses image compression to reduce the size of the website’s images and reduce the amount of energy consumed by the website.
The importance of using ethical web hosting
When creating an eco-friendly web design, it is also important to use ethical web hosting. Ethical web hosting is a type of web hosting that is powered by renewable energy sources, such as solar or wind energy. By using ethical web hosting, website owners can significantly reduce the amount of energy consumed by their website and reduce their website’s carbon footprint.
Additionally, ethical web hosting can help website owners reduce their website’s operational costs. By using renewable energy sources to power their website, website owners can reduce their website’s energy costs, which can significantly reduce their website’s operational costs.
Finally, ethical web hosting can help website owners create a website that is more efficient and user-friendly. By using renewable energy sources to power their website, website owners can reduce the amount of energy consumed by their website, resulting in a website that is faster to load and more accessible to all users.
Conclusion
Eco-friendly web design is the practice of developing websites in a way that reduces the environmental impact of the website’s creation, development, and maintenance. This type of web design focuses on using renewable energy sources and reducing carbon emissions. When a website is created with eco-friendly web design principles, it results in a website that is sustainable, efficient, and less likely to contribute to climate change.
The benefits of eco-friendly web design are numerous. By using eco-friendly web design principles, website owners can reduce the amount of energy consumed by their website, reduce their website’s carbon footprint, create a website that is more efficient for user.