Gourmet Food Website Design Services
At Tomorrow Web Design, we specialize in providing custom Gourmet Food Website Design Services for gourmet food businesses and specialty food retailers. We concentrate on developing an online presence that highlights your delicious offerings and distinguishes you in the competitive gourmet food market. To ignite your imagination, we’ve compiled a list of 10 Top Gourmet Food Websites that showcase outstanding designs and smooth user experiences. These examples illustrate the power of our bespoke web design services to boost your business and improve your search engine rankings.
Our skilled designers create visually captivating and user-friendly websites that display your gourmet food products, categories, and unique flavors. Our Gourmet Food Website Design Services employ straightforward design elements, high-quality images, and flexible layouts to make your online presence both enticing and professional. We emphasize search engine optimization by incorporating relevant keywords and content, helping your site rank higher in search results. Furthermore, we include social media integration and easy-to-use contact forms to help you connect with a broader audience and entice potential customers. By utilizing our knowledge of the gourmet food industry, we ensure your website effectively showcases your delectable offerings, highlights your commitment to quality and taste, and contributes to your business growth.
Top 10 Gourmet FoodWebsites: Design Inspiration and Expert Analysis
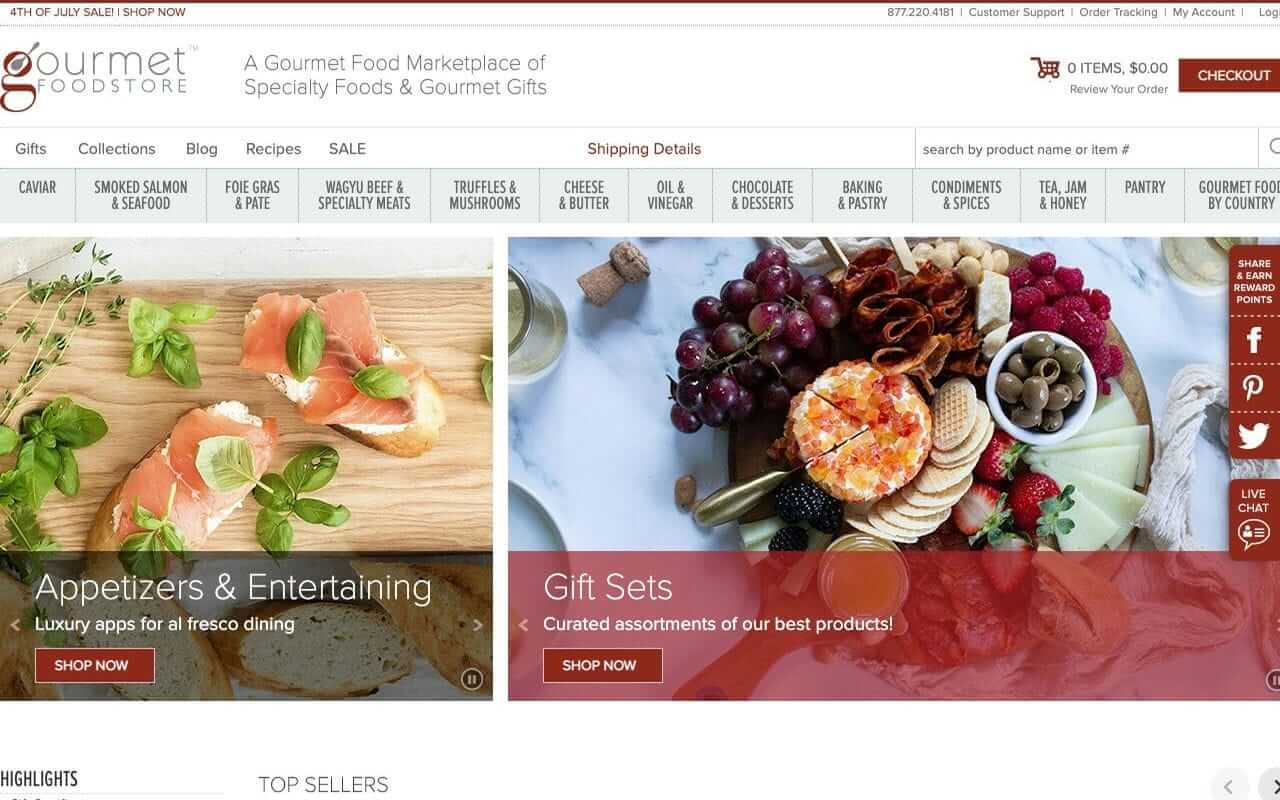
1. Gourmet Food Store
The design of this website is clean and minimal, allowing the high-quality food imagery to take center stage. The user interface is intuitive, with clear navigation menus and a responsive search bar. The mobile responsiveness ensures a seamless shopping experience across all devices. The UI design is straightforward and doesn’t require a steep learning curve from its users.
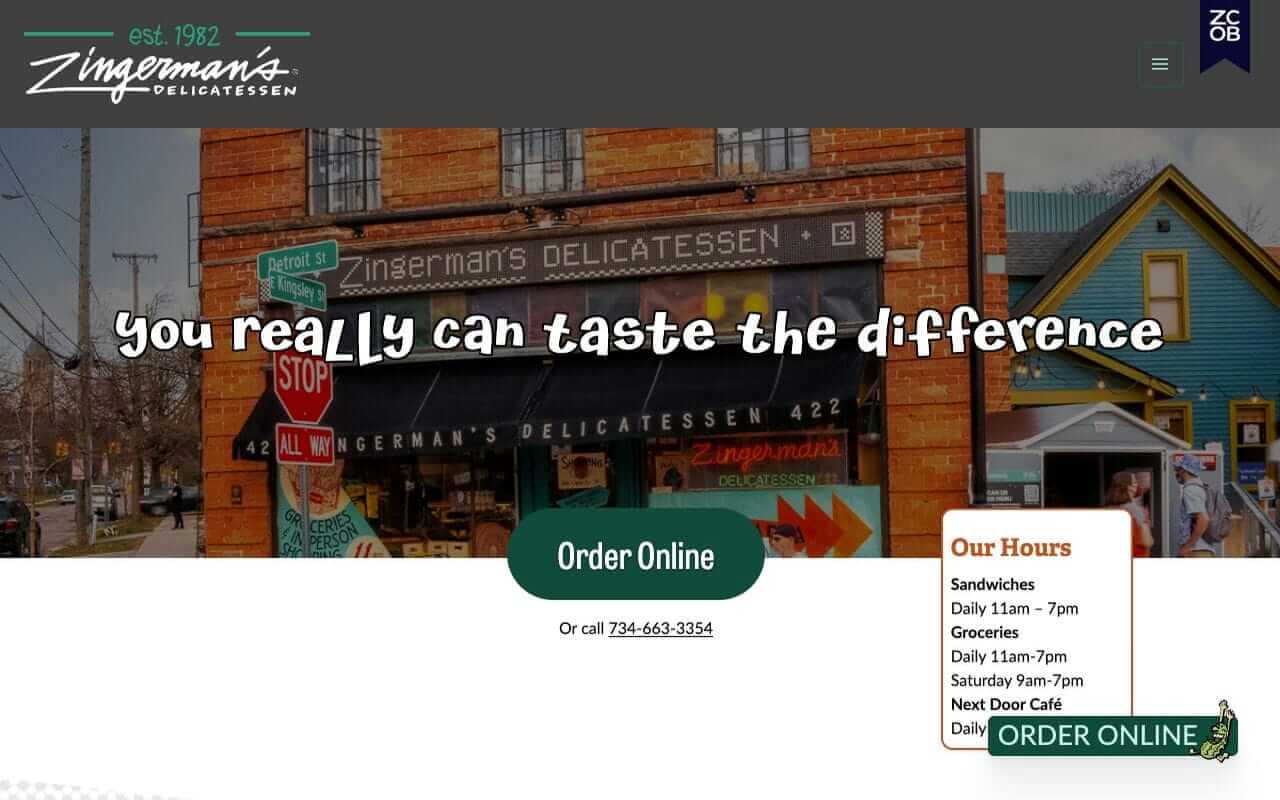
2. Zingerman’s Delicatessen
The website’s design showcases the company’s unique brand identity, making it stand out. It maintains a good balance between visual elements and text. The site’s use of white space, typography, and color are thoughtfully done, making it easy for users to navigate and find information. The mobile design keeps all these elements intact, providing a consistent UX across devices.
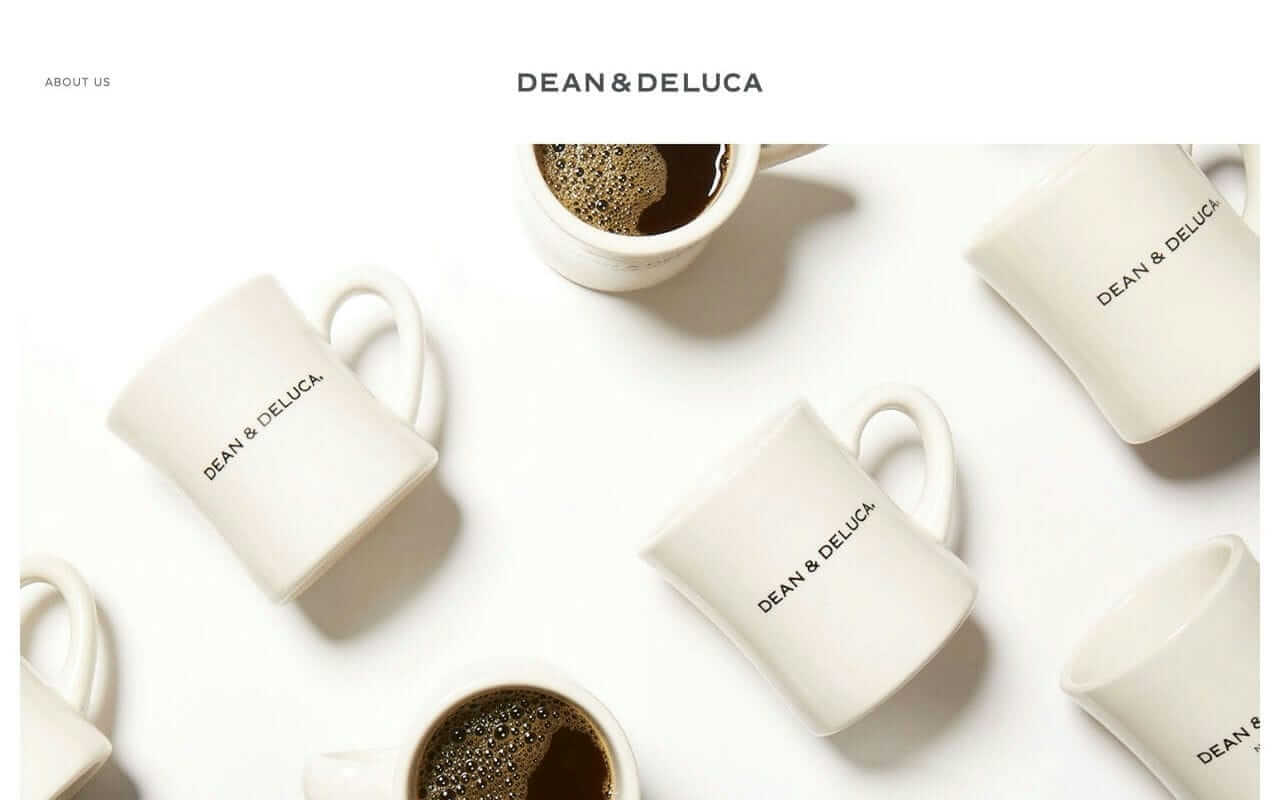
3. Dean & DeLuca
The website features a modern and elegant design with a focus on product photography. The well-structured grid layout helps guide the user’s eye and enhances the overall browsing experience. It’s responsive across devices, ensuring the same level of quality and user experience. The UI design is clean, which makes the UX simple, seamless, and enjoyable.
www.deandeluca.com
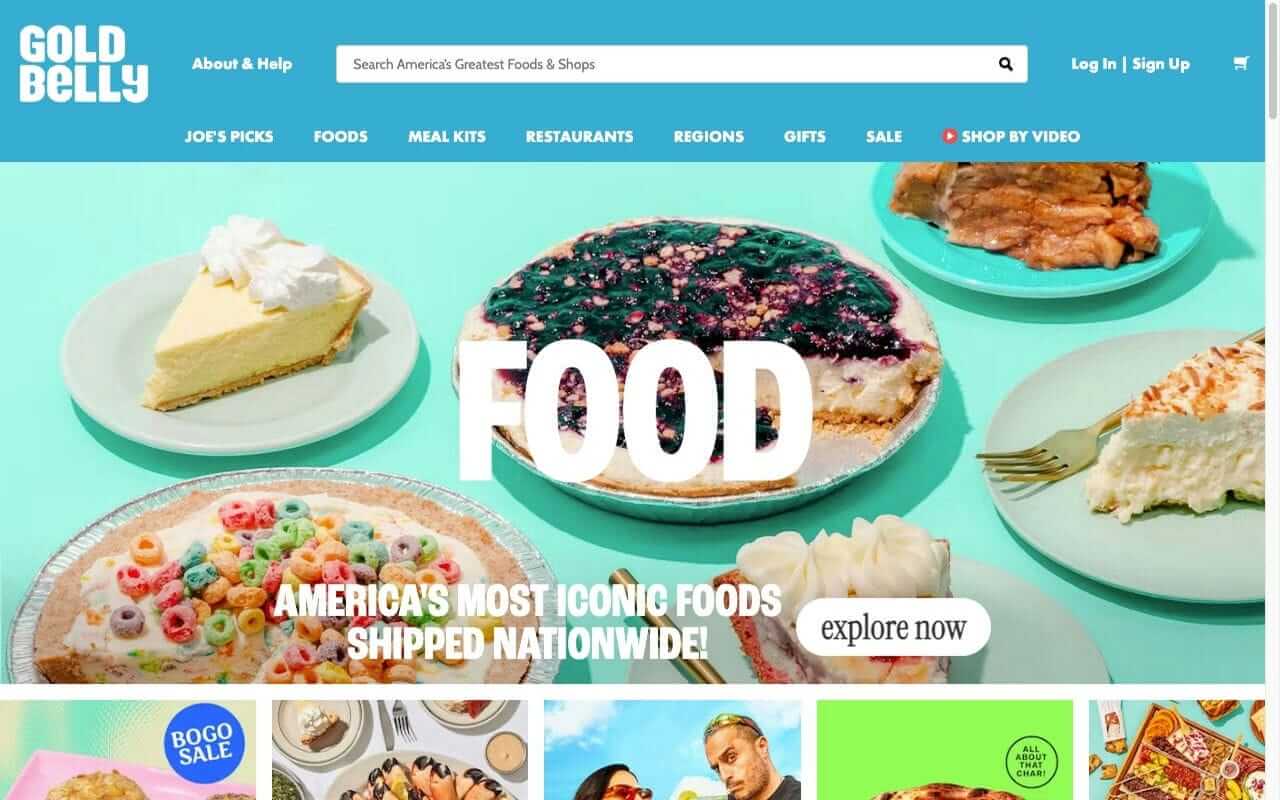
4. Goldbelly
Goldbelly’s website design is colorful and engaging, reflecting its unique and fun brand personality. The site is designed to be mobile-friendly, ensuring a seamless experience for users on-the-go. The site’s UI is intuitive, employing a clear hierarchy in menus and categories. The UX is interactive, with various filters and sorting options to enhance the user’s browsing experience.
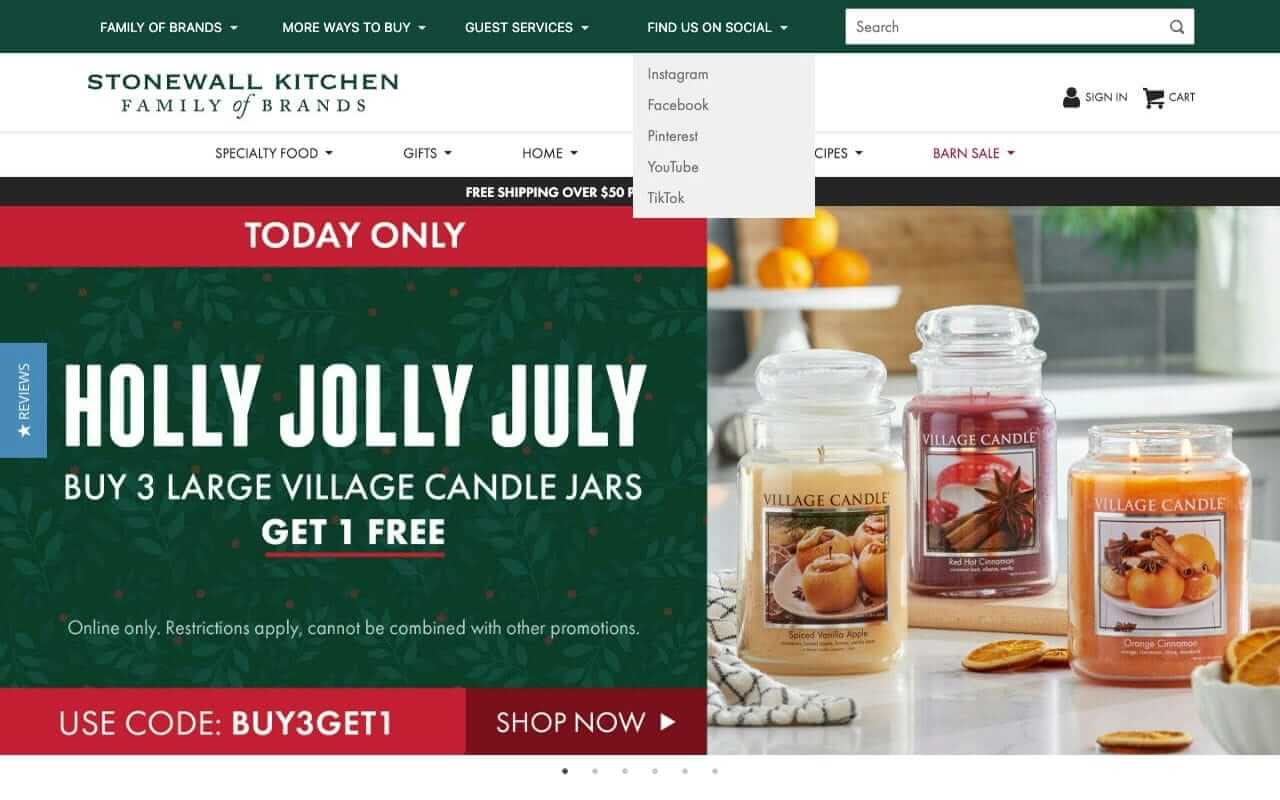
5. Stonewall Kitchen
This site utilizes a rustic, homely aesthetic that appeals to its target audience. Its design is clean and uncluttered, and the use of high-quality images gives it a professional yet approachable feel. The website’s responsive design ensures it functions well on different devices. The UI is user-friendly, making the UX smooth and enjoyable.
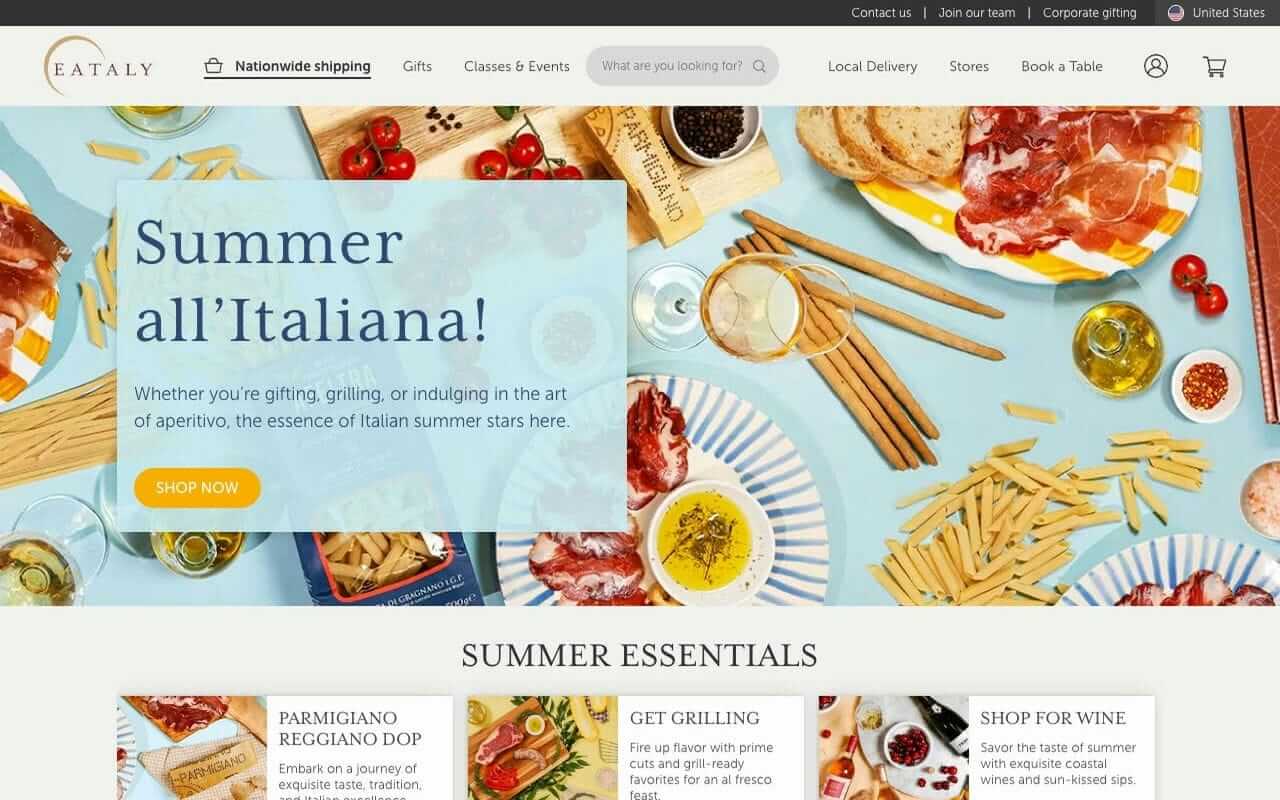
6. Eataly
Eataly’s website design is modern and sophisticated. The monochromatic color scheme complements the high-quality food images, creating a visually pleasing experience. The responsive design adapts well to mobile devices, with a simplified menu and easily accessible search function. The UI design is minimalist yet functional, leading to a smooth UX.
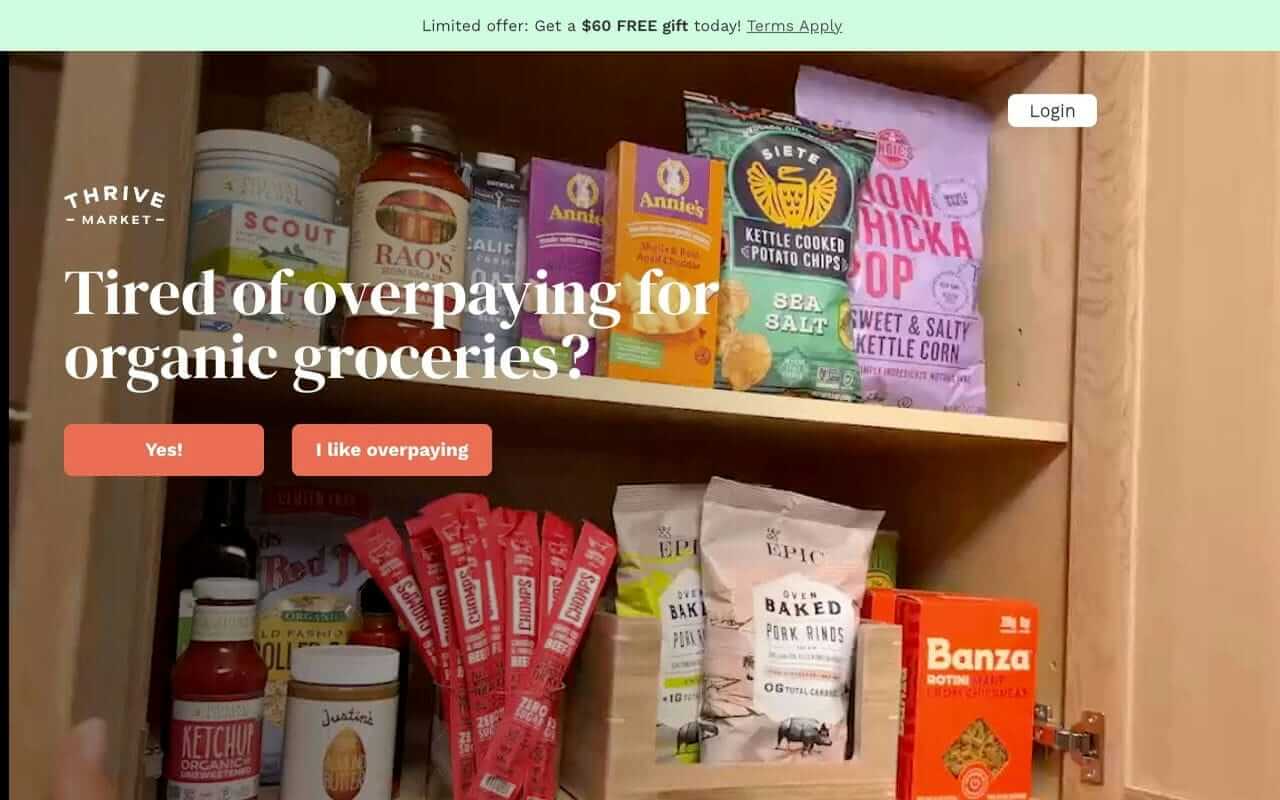
7. Thrive Market
Thrive Market employs a clean, modern design with a focus on usability. The site’s layout is simple and intuitive, making it easy to navigate. The mobile responsiveness is excellent, with all features easily accessible. The UI design is consistent throughout, which helps to streamline the user’s journey and enhances the overall UX.
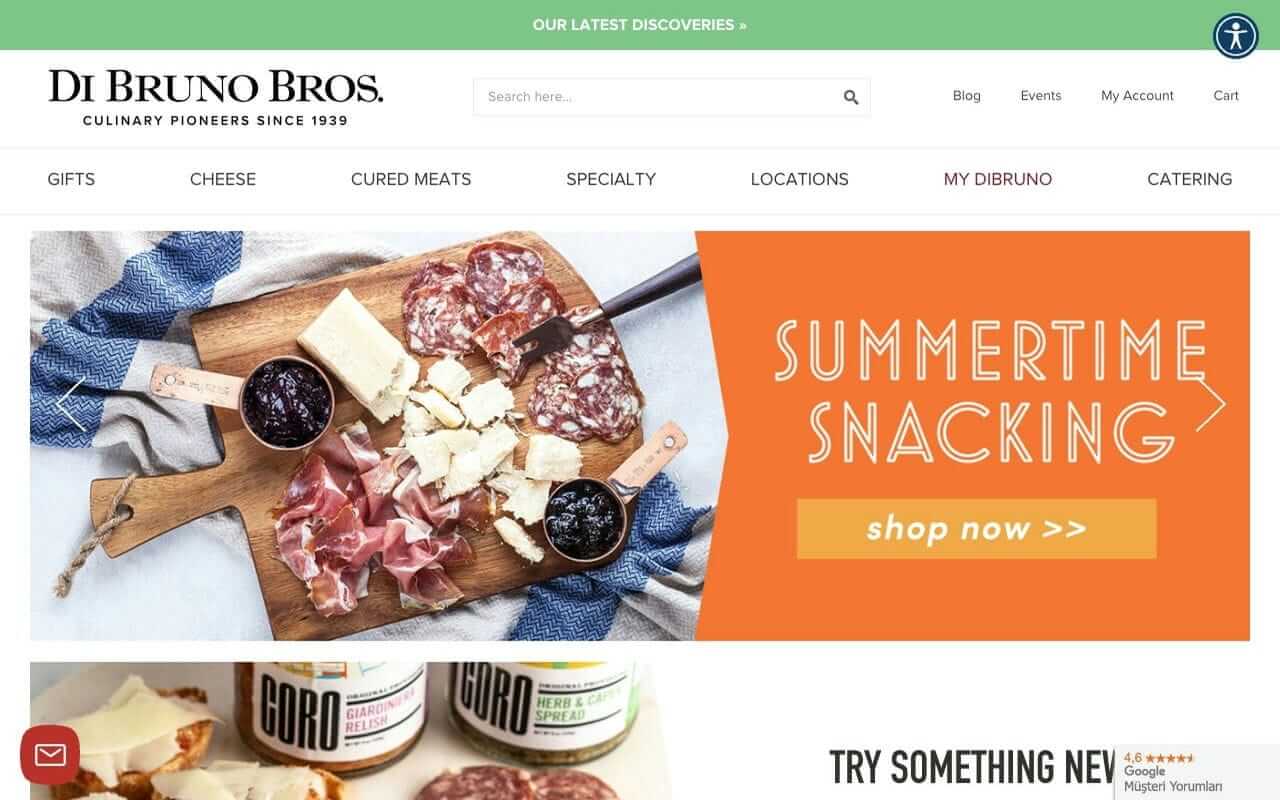
8. Di Bruno Bros.
The website features a vintage design that aligns well with the brand’s history and ethos. The layout is straightforward, with clear categories and easy-to-find information. The mobile responsive design ensures that the website is easily accessible on all devices. The UI design is cohesive and intuitive, leading to an engaging UX.
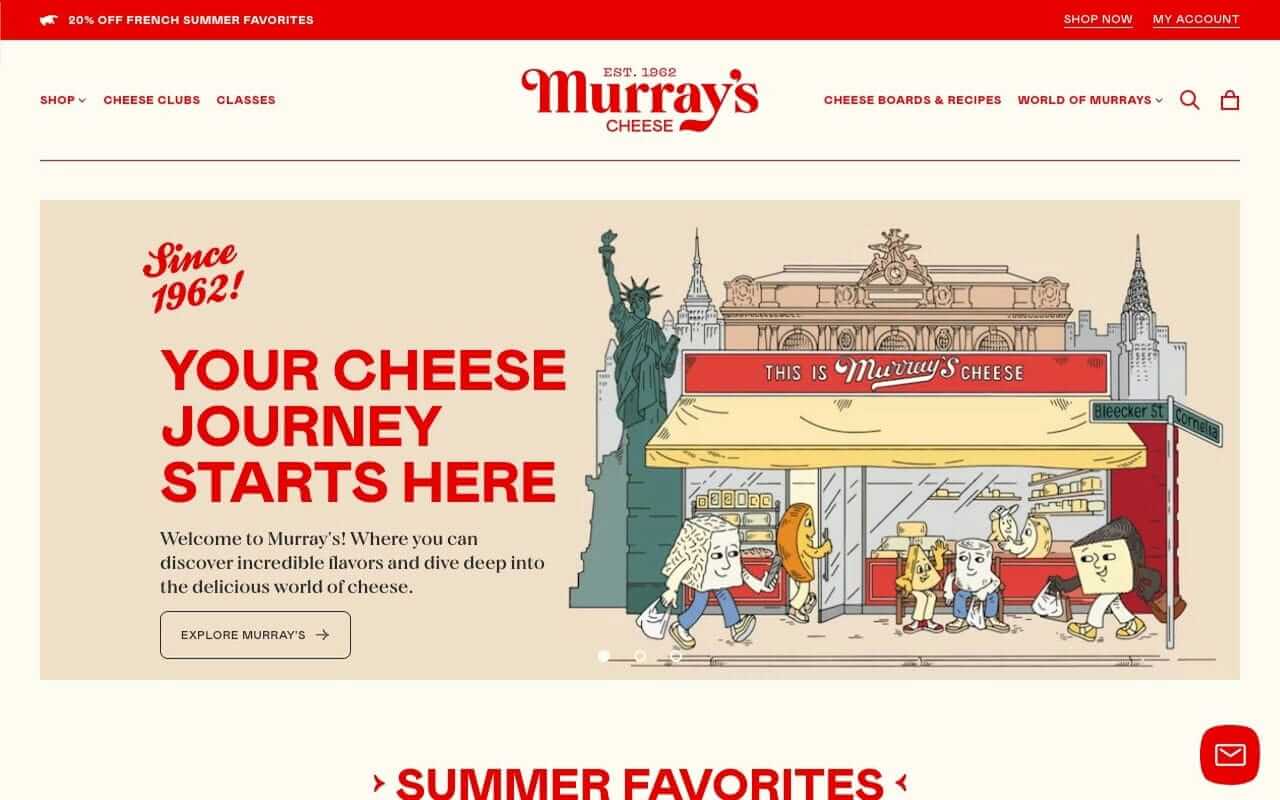
9. Murray’s Cheese
The site’s design is tastefully done with an emphasis on product imagery. The modern, grid-based layout makes browsing simple and intuitive. The site is mobile-responsive, ensuring a seamless experience across devices. The UI design features clear call-to-actions and well-organized navigation, contributing to a user-friendly and satisfying UX.
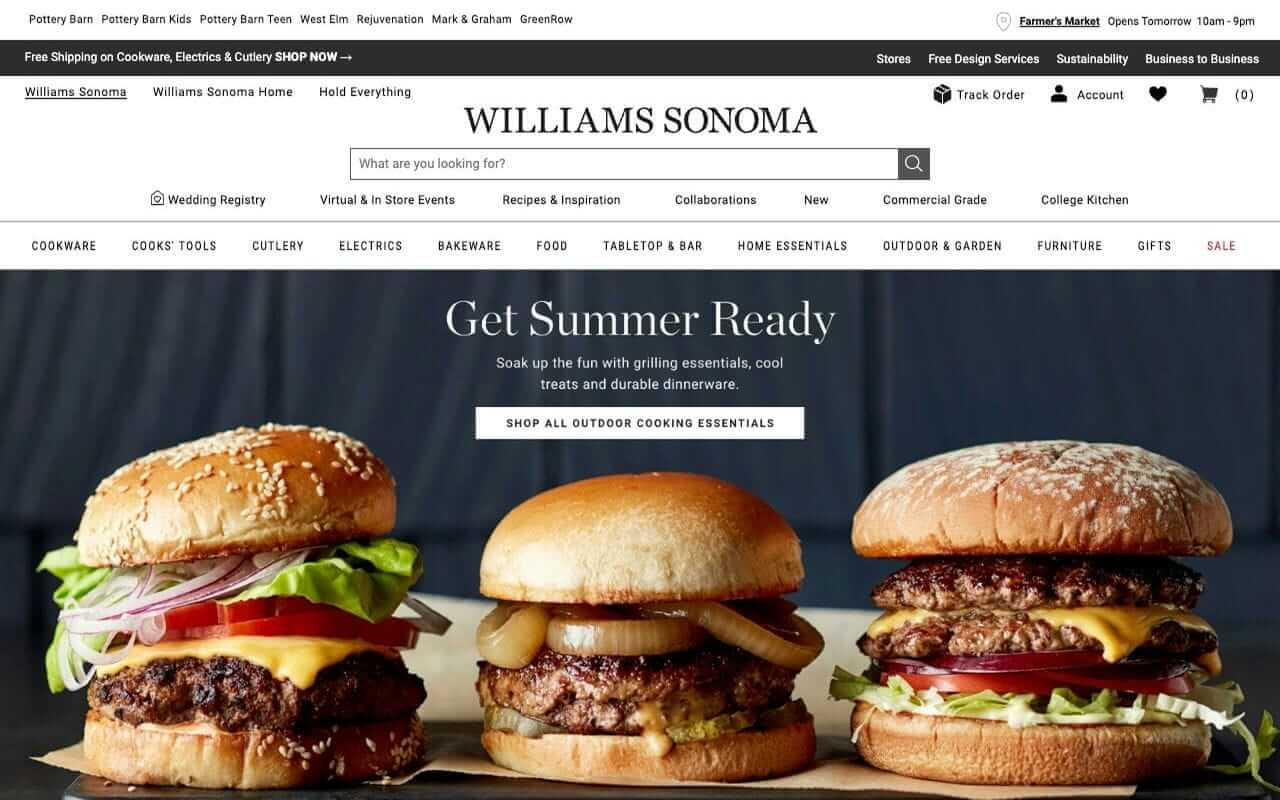
10. Williams Sonoma
The website design is elegant and polished, showcasing the brand’s high-quality products. The site layout is well-structured, with a clear hierarchy of information and easy-to-navigate menus. The responsive design ensures an optimal viewing experience on various devices. The UI design is clean and straightforward, making for a seamless and enjoyable UX.
Enhancing the Gourmet Food Experience with Mobile-Friendly Website Design
In today’s digital age, a mobile-friendly website is a must-have for gourmet food businesses seeking to thrive in a competitive market. With an increasing number of customers using smartphones and tablets to browse and shop online, having a responsive website design that adapts seamlessly to different devices is essential for providing an enjoyable user experience and capturing potential sales.
A mobile-friendly design offers several benefits for your gourmet food business. Firstly, it ensures that your website is accessible and easy to navigate on all devices, making it simple for customers to browse your menu, learn about your products, and make purchases. This accessibility directly impacts customer satisfaction and can lead to increased sales and brand loyalty. Secondly, a mobile-friendly website boosts your search engine optimization (SEO) efforts. Google and other search engines prioritize mobile-friendly sites in their search results, meaning that having a responsive website can improve your online visibility and attract more organic traffic.
In conclusion, investing in a mobile-friendly website design is crucial for gourmet food businesses looking to expand their customer base and maintain a strong online presence. By providing a seamless browsing experience across different devices, your website will not only enhance user satisfaction but also improve your search engine rankings and overall digital marketing success.